若你的Blogger是比較早申請的,怎麼改範本都改不出來,那麼可以用嗎?答案是可以的,首先一樣先登入http://draft.blogger.com;
二.
  | 1.點選 迷你組件範本回復為預設值 2. 按 確定 3. 按 儲存範本 |
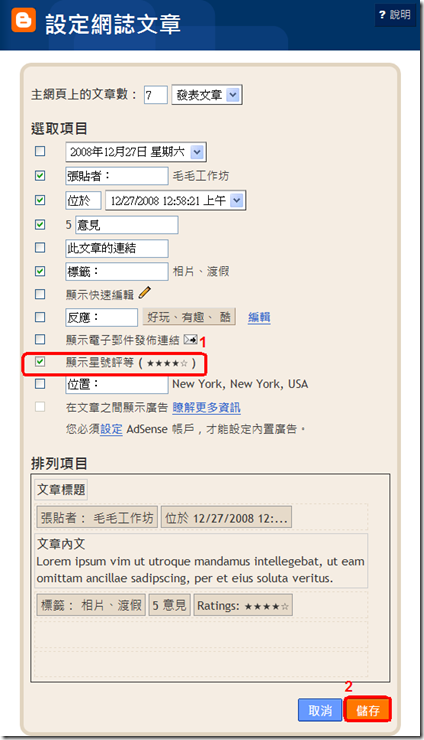
三.點選 版面配置 / 網頁元素 / 網誌文章 / 編輯
1.就會發現多一個「顯示星號評等」的項目,在前面打勾。
2.按 儲存 。
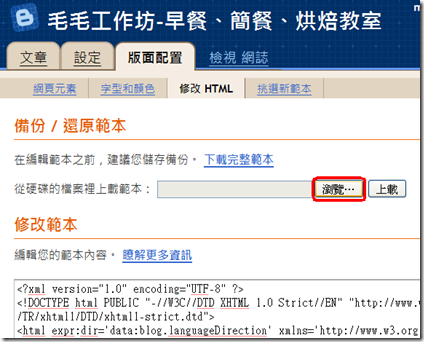
四.
1.點選 瀏覽
2.選取 剛才下載的檔案 再按 開啟
3.先找到這一段
<div class ='post-footer-line post-footer-line-2'>…</div>
將底下這段程式,貼在</div>前面。
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if>
</span> 結果如下:
<div class ='post-footer-line post-footer-line-2'>
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if>
</span>
</div>
3.點選 儲存範本
4. 點選 檢視網誌












0 意見:
張貼留言
1.傑克小棧歡迎多留言可以幫自己網站打廣告~
2.需要 傑克老師 回覆,在「發表意見的身分」中,請選「名稱/網址」,名稱填自己名字,若無網址,請填E-mail。
3.匿名攻訐、不相干之廣告適用於無條件刪去法,望請海涵:)
4.您可以使用一些 HTML 標記,如:
<b>粗體</b>, <i>斜體</i>, <a href='網址'>描述文字</a>