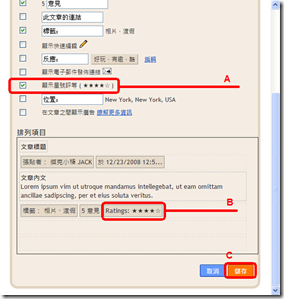
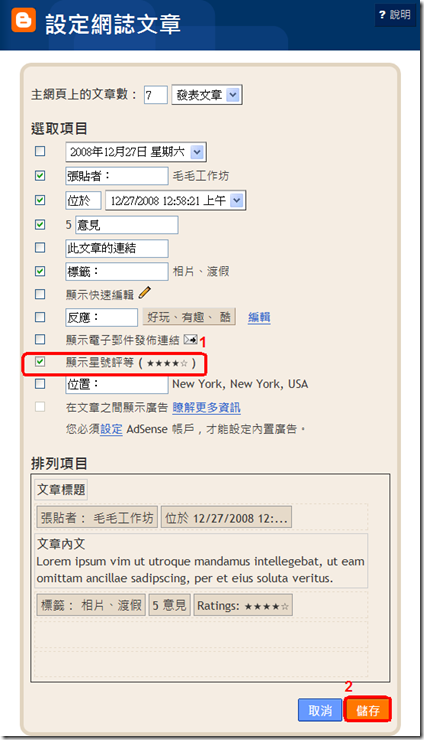
若你的Blogger是比較早申請的,怎麼改範本都改不出來,那麼可以用嗎?答案是可以的;曾經辛苦的修改過範本,會不會不見呢?不會的。輕鬆讓你的Blogger加入簡單的投票功能。
若你的Blogger是比較早申請的,怎麼改範本都改不出來,那麼可以用嗎?答案是可以的;曾經辛苦的修改過範本,會不會不見呢?不會的。輕鬆讓你的Blogger加入簡單的投票功能。
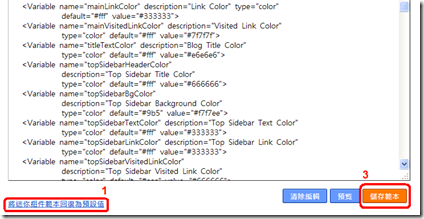
底下為:詳細步驟PDF版(點此開新視窗) 程式碼部份,請見PDF視窗底下
先找到底下這段程式
<div class ='post-footer-line post-footer-line-2'>…</div>
將底下這段程式,貼在</div>前面。
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
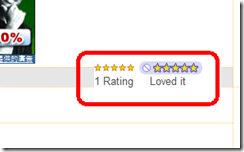
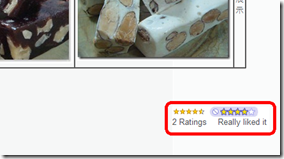
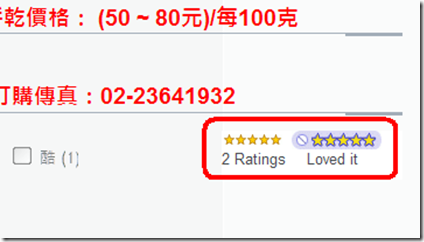
結果如下:
<div class ='post-footer-line post-footer-line-2'>
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
</div> 










 繼上次
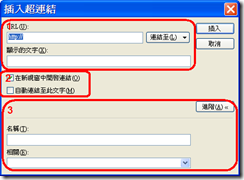
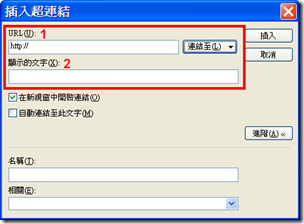
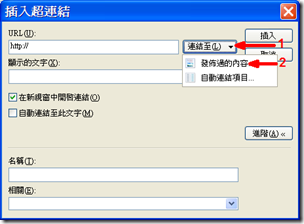
繼上次 主要分成三個部份:一、超連結的內容,二、超連結的屬性,三、超連結的進階功能。
主要分成三個部份:一、超連結的內容,二、超連結的屬性,三、超連結的進階功能。

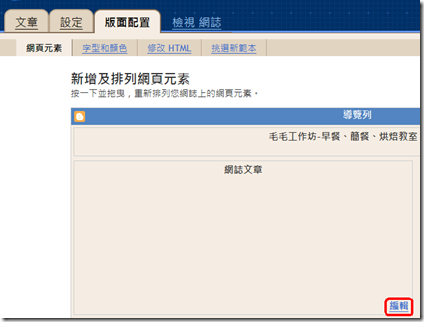
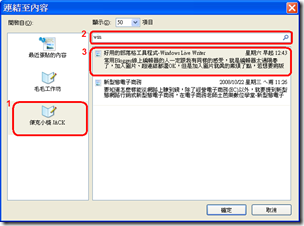
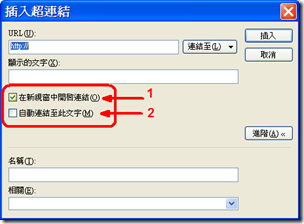
 1 點選部落格名稱,程式會自動連結到該部落格將所有文章列出來。
1 點選部落格名稱,程式會自動連結到該部落格將所有文章列出來。 
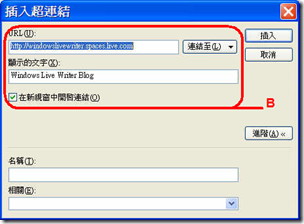
 B 自動將連結資料帶入欄位中,點選 插入,完成。
B 自動將連結資料帶入欄位中,點選 插入,完成。


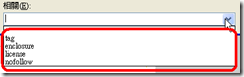
 2 相關:裡頭的4項功能說明,引述自
2 相關:裡頭的4項功能說明,引述自